Changelog
A sum-up of Gitpod’s latest product improvements, feature releases
and community contributions.

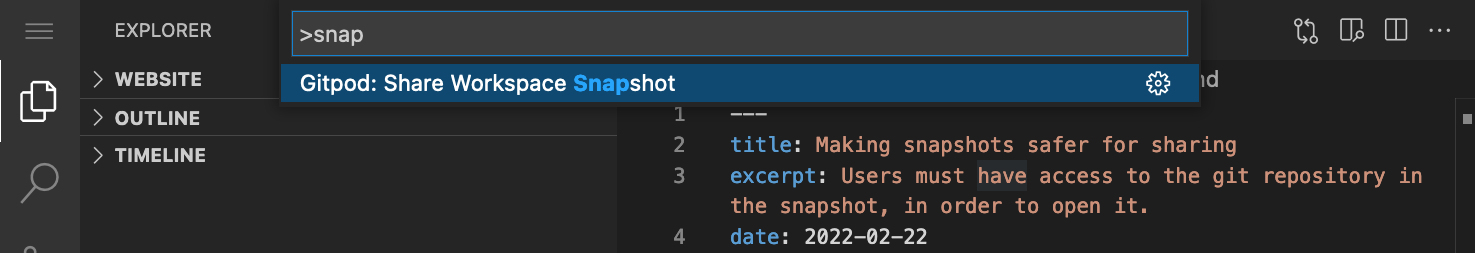
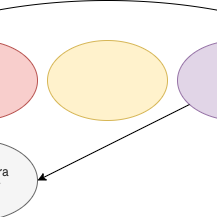
Making snapshots safer for sharing
Gitpod now restricts access to workspaces opened with snapshot URLs.
Users must have access to the git repository in the snapshot, in order to open it.
If a snapshot URL user does not have read access to the repo, Gitpod will now show an error message. Previously, any logged-in Gitpod user could open snapshot URLs for any workspace.
This change matches what happens when users open a new workspace on a private repository, using a prefixed context url. The change also helps to prevent leakage of sensitive or proprietary files via snapshots.
Breaking change
This change may impact you if you are intentionally sharing a private repository using a snapshot, say for an interview.
Workarounds
- Use a public repository instead of a private one.
- Invite users to the private repository (or to the team on the org) as collaborators.
- Share a running workspace instead of a snapshot URL.
Feedback
As always, please contact Gitpod if you have any feedback to share with us.
![]()
![]()
![]()
![]()
![]()
![]()

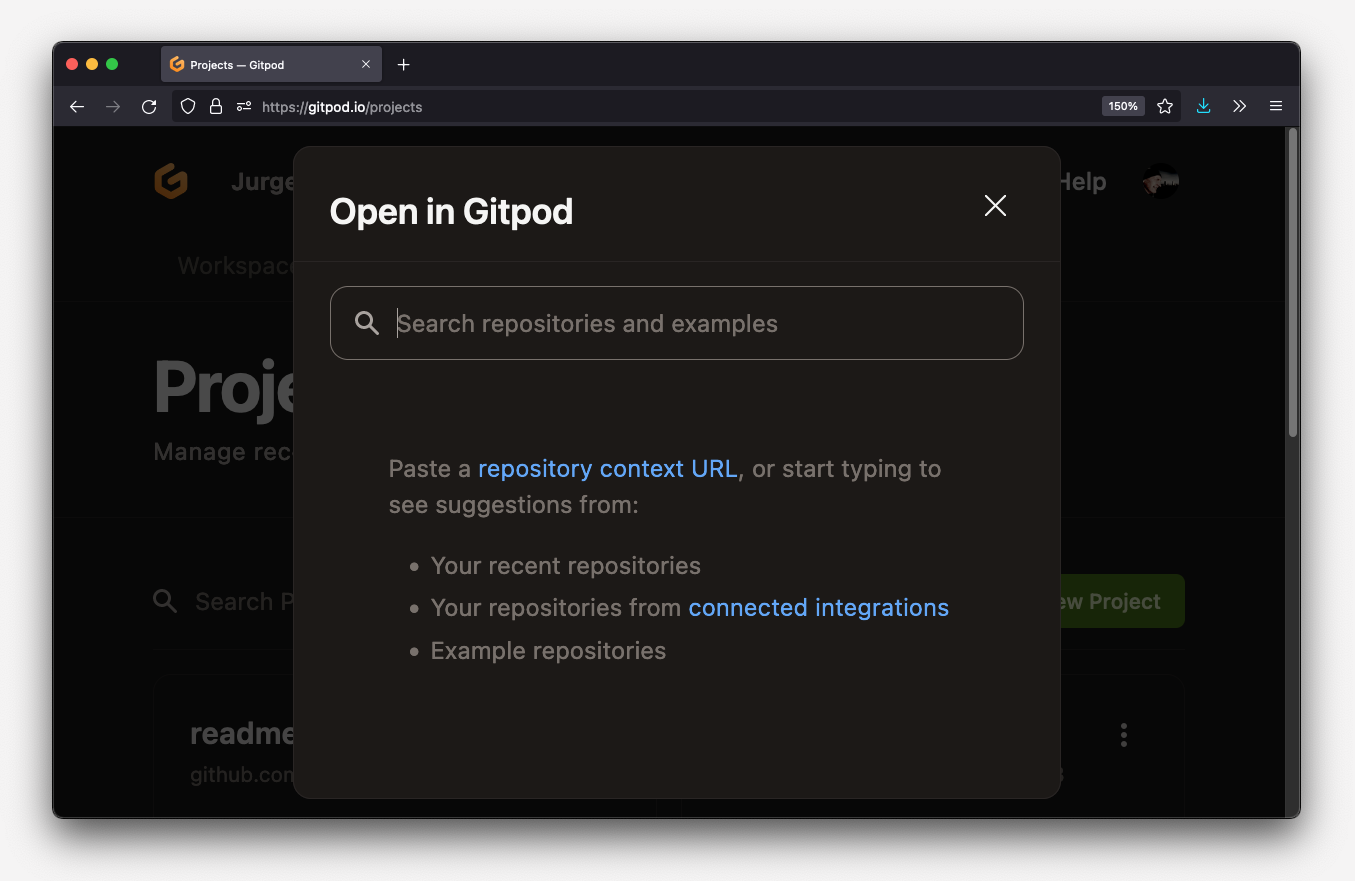
Open in Gitpod
It’s even easier now to open a repository in a new Gitpod workspace.
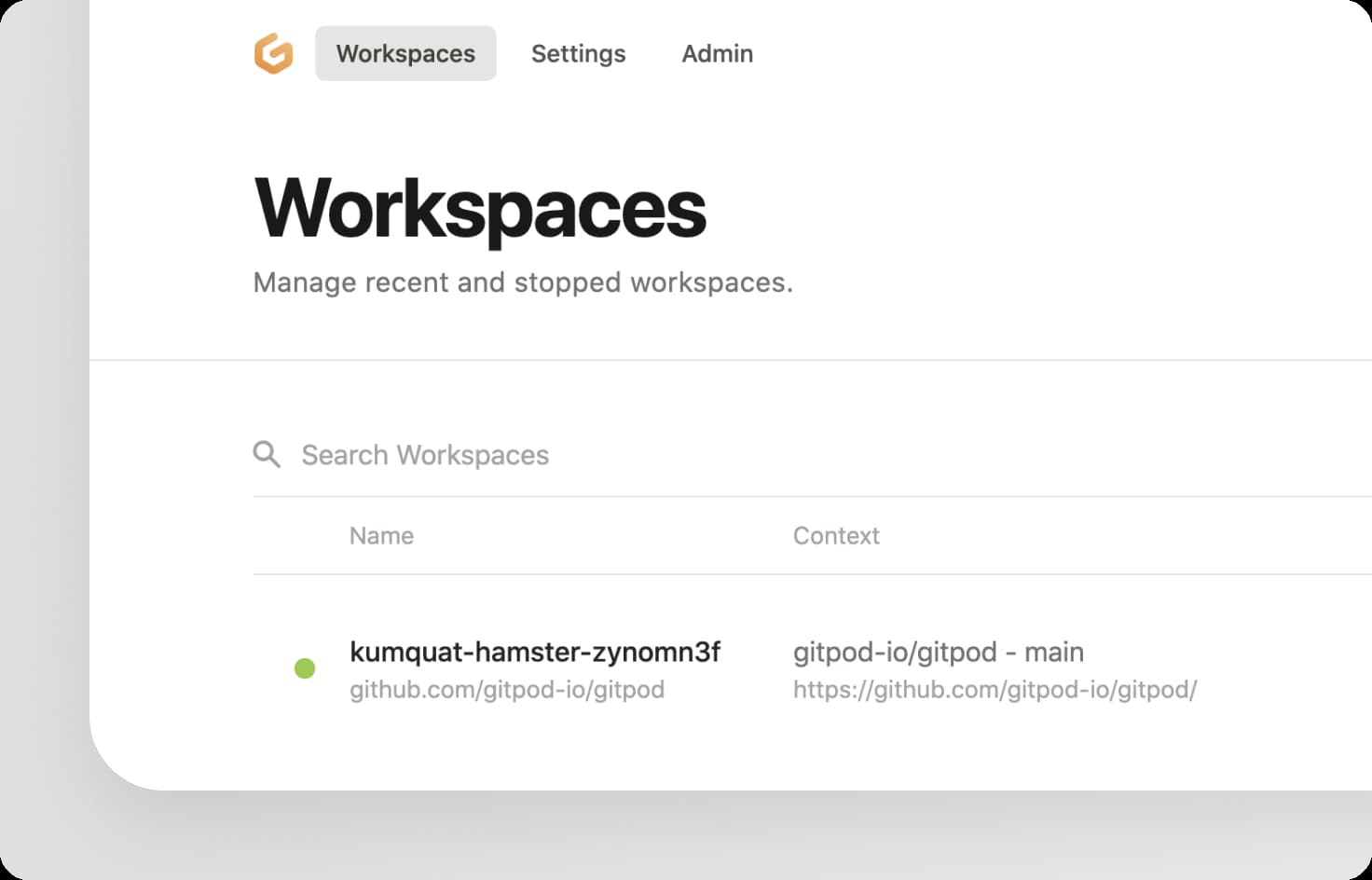
Type cmd+O (ctrl-O on Windows) while on any page in the dashboard at gitpod.io.
This will pop up an input where you can paste a context URL for a git repository, and immediately open a workspace, just like you are used to with the gitpod.io/# prefix.
Instead of pasting a URL, you can start typing the name of a repository, and Gitpod will suggest repositories from recent workspaces, as well as from your connected git provider. Even our popular example template repositories can be opened this way.
Always ready to code 🚀
![]()
![]()
![]()
![]()
![]()
Fixes and improvements
- #8234 - Add stress test for mount proc


- #7523 - messagebus: remove cross-cluster dependency



- #8275 - Update the usage of nsinsider.


- #8288 - [installer] Installer does not set default nameserver settings for workspaces anymore


- #8289 - Improve handling of “Out of Memory” error when starting up workspaces





- #8067 - [server]: Add
totalUsers,totalWorkspaces, andtotalInstancesfields to telemetry data


- #8270 - [self-hosted] Skip MinIO client configuration in the MinIO container because it breaks air-gap installations.


- #8086 - Bitbucket Server: Authorize with Bitbucket Server 7.20 and start workspaces.



- #8227 - [server] Disable
perMessageDeflateon websockets


New workspace images built with Dazzle v2
By default, your Gitpod workspaces are based on a Docker image called gitpod/workspace-full. It contains all sorts of tools, SDKs and languages you may need — so you are ready-to-code with no friction.
What if you were only interested in Rust though, or Node.js LTS? You could create a custom Dockerfile, tell Gitpod about it and all would be fine. It would even be pretty simple to do.
At Gitpod, we are all about removing friction and frequently ask ourselves, “How can we improve?“. So we came up with an even easier solution. We are now in a position to create much more fine-grained workspace images!
To start this next era, we recently built a whole bunch of new images with Dazzle v2. Dazzle is a Docker/OCI image builder and its goal is to build independent layers where a change to one layer does not invalidate the ones sitting “above” it.
Compared to the previous version of Dazzle, the new v2 is about 5x faster, more reliable and less hacky 🔨.
Here is a list of what you can use today:
gitpod/workspace-cgitpod/workspace-clojuregitpod/workspace-gogitpod/workspace-nodegitpod/workspace-node-ltsgitpod/workspace-pythongitpod/workspace-ruby-2gitpod/workspace-ruby-3gitpod/workspace-rust
For an up-to-date list of available images, please refer to this list.
In your .gitpod.yml, all you need to do is add the following line:
image: gitpod/workspace-xyzAs if this wasn’t exciting enough, this new solution lays the foundation for some very cool features you will be able to leverage directly to create custom images for your workspaces.
To tease this a bit more, imagine a future where you can pick & choose which tools you’d like to install in your workspace and Gitpod will automagically provide them to you at lightspeed, or thereabouts.
We are interested in your feedback and suggestions, please let us know in our dedicated feedback issue or chat with us.
![]()
![]()
![]()
Fixes and improvements
- #8119 - Added support for Git LFS during content init


- #8134 - Enable id check for seccomp notify


- #8139 - Improved workspace memory-pressure eviction resilience


- #8161 - Add workspace start request debug logging to ws-manager


- #8179 - A bit of improvements to cache_reclaim


- #8132 - [GitHub] Fix the user account picked for a prebuild.




- #8143 - Update code to 1.64.2


- #8112 - Autofix: upgrade-nvm-tools




- #8099 - fix dashboard contextURL handling




- #7569 - Support private dotfiles repo




- #8100 - Make
ContextURL.parseToURLsupport the newly-acceptedgit@[host]:[user]/[repo].gitformat


- #8036 - Refactor dynamic CPU limiting to provide fairer scheduling.




- #8093 - Fix wrong token selection if multiple found for a profile.



- #7715 - [server][dashboard] Improve ‘New Workspace’ modal with a search input, keyboard navigation, and a new context URL suggestion API







- #7833 - Fix Bitbucket push event handling




- #8073 - configure basic rate-limiting for `startWorkspace


- #7727 - [installer]: add jaeger sampling options to the tracing object






- #7923 - Improved in-transit security of user environment variables





- #7968 - Fix missing status updates for prebuilds.


- #7940 - reduce idle DB load on SH installations


- #7978 - [gitlab] user-scoped env vars can now be filtered for nested repos on Gitlab


- #7882 - Admins can do a text search for projects and their associated prebuilds.




- #7951 - [server] Support ‘git@[host]:[user]/[repo].git’ format in context URLs



- #7839 - [installer]: put component ownership under webapp/workspace teams





- #7926 - [wa-manager] Refactor connectToWorkspaceDaemon helper




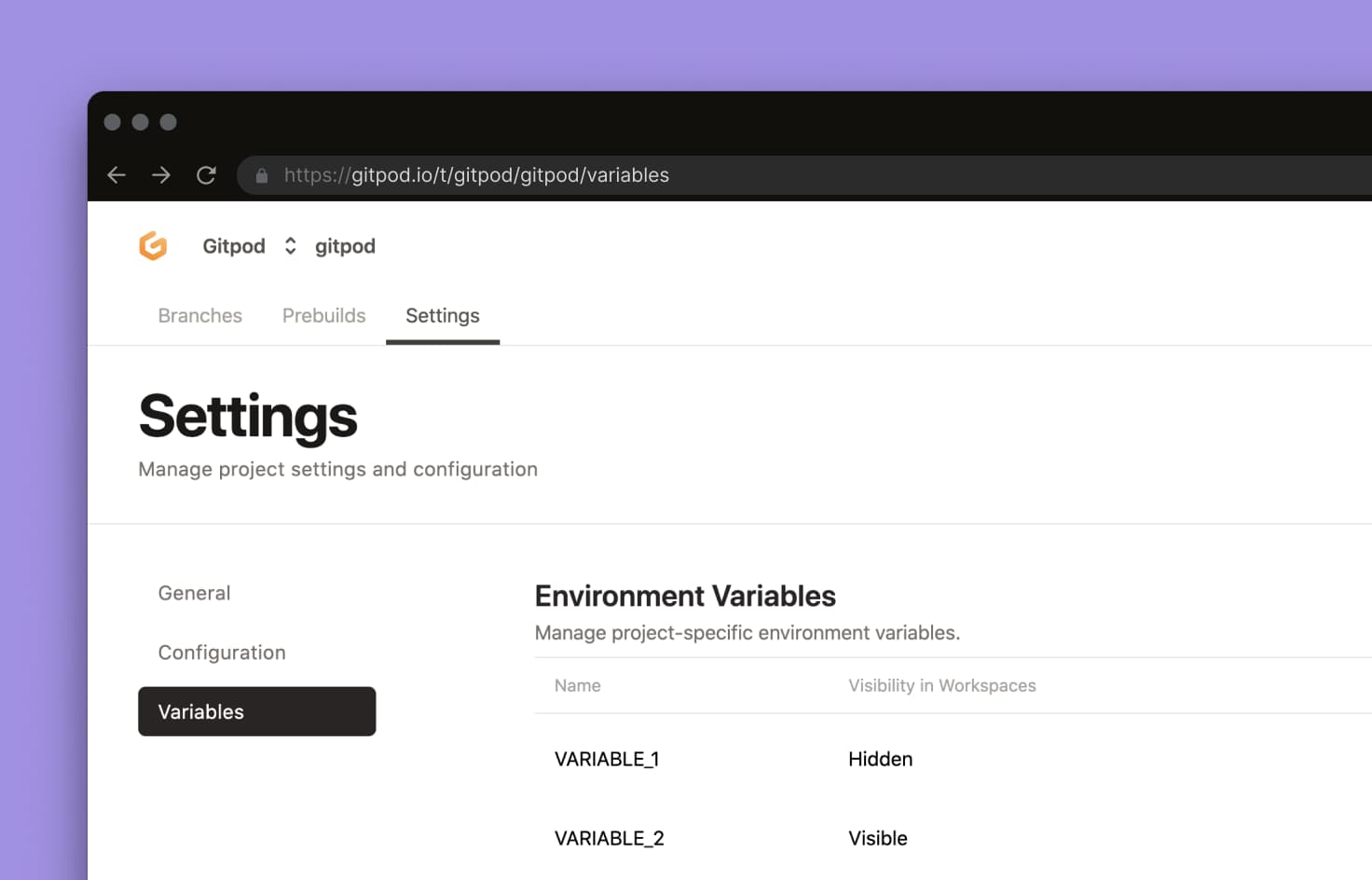
Project-level environment variables
It’s time to bring environment variables to Projects, and with that to Prebuilds as well!
Environment variables can now be set for individual Projects, which automatically makes them available when Gitpod runs a Prebuild for your project.
By default, these environment variables are not accessible in workspaces. You can, if you desire so, make them available in workspaces too. However, keep in mind that if you do so, anyone who starts a Gitpod workspace for your project will see the value of these environment variables.
To get started, make sure you have created a project at gitpod.io/new. You will then be able to visit its Settings page, where you find a new Variables section.
We are interested in your feedback and suggestions, please let us know in our dedicated feedback issue or chat with us.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Fixes and improvements
- #7895 - werft run github -j .werft/clean-up-werft-build-nodes.yaml -f


- #7873 - [Installer]: release 2022.01


- #7769 - [installer] Add missing kube-rbac-proxy container in ws-manager deployment


- #7774 - [installer] Do not start binaries in verbose mode


- #7362 - - Refactor JB integration to connect over SSH instead of CWM links.- Provide Gitpod integration in JB Gateway.





- #7732 - [Dashboard]: add send telemetry to admin settings



- #7801 - [installer]: add namespace to validate cluster command


- #7837 - Fix “token not found” issues.


- #7430 - Remove ws-scheduler component






- #7760 - Support heartbeats from SSH sessions



- #7591 - [server]: Create installation admin controller



- #7752 - [installer] Fix invalid tag name for image build template


- #7302 - [dashboard] Error messages on workspace creation when the repository is not found, will now also display the name of the repository





- #7753 - Improved feedback when content initialisation fails


- #7514 - Autofix: upgrade-nvm-tools



- #7730 - [installation-telemetry]: log data sent to Segment


- #7472 - [ws-manager] Improve workspaces PodAffinity




- #7657 - Make proc mounts more reliable which affects parallel Docker container startup


- #7623 - [installer] Fix ws-daemon image pull policy


- #7656 - [installer] Fix lifecycle PostStart label update



- #7670 - [installer] Fix registry-facade ClusterRoleBinding name


- #7660 - [installer] Switch default log level to info





- #7687 - [installer] Telemetry should not run in workspace clusters


- #7633 - Admin users can download the account statement.


- #7295 - Introduce Project-level environment variables







- #7659 - [dashboard] Don’t offer to add common email domains as a verified student domains in Admin


- #7625 - [installer] Fix mysql image pull policy


- #7642 - [Installer]: remove the deprecated TypeORM migration command



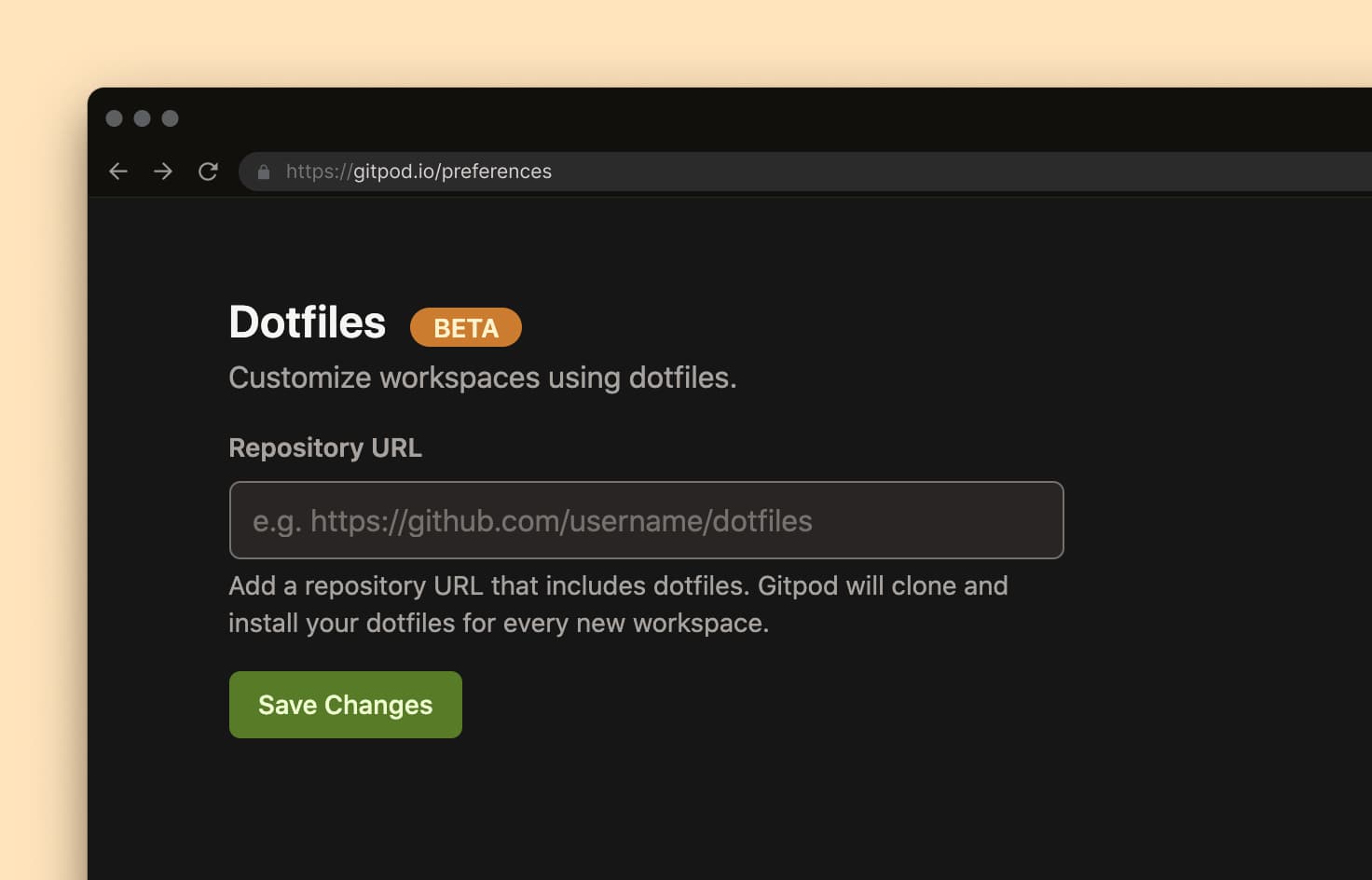
Dotfiles support in Beta
Happy new year from us at Gitpod 🥂!
We kick off 2022 with the availability of dotfiles support for anyone - currently in Beta.
If you are already familiar with dotfiles, configure it in your Gitpod preferences. All we need is a URL to your dotfiles repository. We will do the rest whenever you start a new Gitpod workspace. Enjoy 😊.
What are dotfiles, anyway?
You may have seen a .bashrc file or similar in a Unix environment. Basically, a place for you to configure and customize your shell. The operating system runs commands in these dotfiles automatically. This ensures your environment always has your customizations applied when you start your computer.
Dotfiles allow you to really customize your workflow and hence can increae your productivity significantly. It’s well worth looking into.
With today’s announcement, you can now leverage these exact same files in all your Gitpod workspaces! This removes one more friction for anyone who’s been on the fence as to whether or not cloud-based developer environments are worth exploring. Invest an hour today, you may like what you find. Start at gitpod.io/new.
Please try it out and share your experience with us and the Gitpod community. You can learn more about Dotfiles in the documentation.
We are interested in your feedback and suggestions, please let us know in our dedicated feedback issue or chat with us.
![]()
![]()
![]()
![]()
![]()
![]()
Fixes and improvements
IDE
![]()
![]()
![]()
![]()
![]()
![]()
Meta
- #7422 - Support creating Projects for Bitbucket and Self-Managed GitLab repositories.
- #7383 - Automatically propose a configuration for non-configured repositories.
- #7392 - Automatically propose VS Code extensions for yet unconfigured repositories..
- #7031 - Incremental prebuilds project settings.
- #7391 - Use owner and repo name for workspace id.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

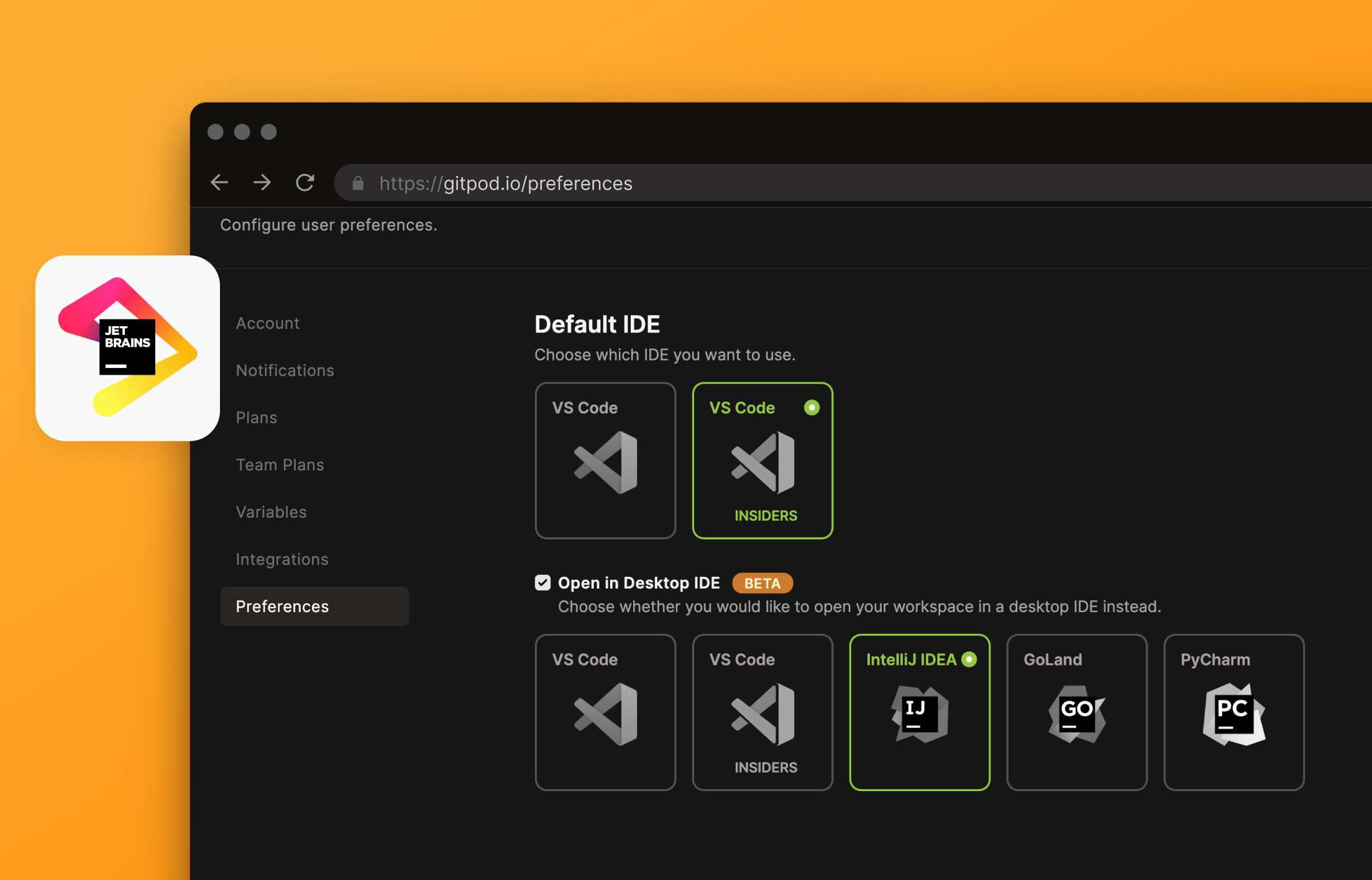
JetBrains desktop available in beta
Gitpod currently has IntelliJ, GoLand, PhpStorm and PyCharm released in beta. The rest of the JetBrains IDE’s are all coming to Gitpod very soon, watch this space!
Previously, when you loaded a new Gitpod workspace, you would find yourself in a VS Code Browser experience. Using a browser editor like VS Code Browser is the main way Gitpod can get you “ready to code” instantly.
However, whilst we know that VS Code is the most widely adopted editor on the market (which is why we started with VS Code), Gitpod is not only built for VS Code users!
Gitpod is for teams, and companies of all shapes and sizes. We’re here to support, and integrate with as many of the different developer workflows used in modern software development. After all, it’s your dev environment, so you should be able to set it up your way.
And that’s why today, we’re happy to share that JetBrains desktop is now in beta!
You can get started using the JetBrains IDE’s today by: heading over to your Gitpod preferences page, enabling your favourite JetBrains desktop IDE’s, and restarting any running workspaces. The next time you start a workspace, you’ll be prompted about which editor to use: VS Code Browser, VS Code Desktop, or your preferred JetBrains IDE. However, even when you open a Gitpod workspace with a desktop editor, you still get the ease and developer experience of using VS Code Browser to edit and work on the same workspace and code at the same time, they’re entirely synced.
Work on your desktop if you like, share your workspace if you like, the choice is yours! To keep an eye on which editors we support at any given time, check the editors docs.
We are interested in your feedback and suggestions, please let us know in our dedicated feedback issue or chat with us.
![]()
![]()
![]()
![]()
![]()
Fixes and improvements
- #7004 - Add PyCharm desktop IDE.
- #6847 - The “Your Workspace is Ready” page for desktop IDEs now has “Stop Workspace” and “Go to Dashboard” actions.
- #6721 - When a user deletes their account, own projects will be deleted and made available to be added again.
- #6671 - Add VS Code Desktop in the preferences to always open your workspace in VS Code Desktop
- #6747 - [dashboard] Change default color theme from Light → System
- #6713 - Allow all team members to cancel a team prebuild
- #6505 - Open up JetBrains desktop IDE feature (BETA) for all users
- #6546 - Prebuilds can run for GitLab subgroup projects.
- #6464 - Switch to shallow git clone and add unshallow feature
- #6144 - make “snapshots” more reliable
Self-Hosted
- #6621 - Allow use of external container registry
- #6606 - Add support for GCP CloudSQL
- #6543 - Make the installer updatable
![]()
![]()
![]()
![]()
![]()
![]()

Introducing Teams & Projects
Up until today, you must have felt at times that your Gitpod dashboard is a pretty empty place 😔. All you had, besides settings and stuff, was a list of your active workspaces (not even old ones without changing the filter - yep yep, we fixed that too 😉).
We are so stoked to announce Teams & Projects (& Prebuilds) available in beta 🎉
To get started right away, gitpod.io/new.
Teams
You can now create teams (as many as you want) and invite your co-workers, friends & family to collaborate on your projects.
Projects
Remember .gitpod.yml, checked in to your project’s root directory? It’s still the first place we look for Gitpod configuration, but when you create a project in the Gitpod dashboard, we now do our best to be smart and suggest a sensible default configuration for your project (insert something something machine learning - jk, there’s no magic).
Bonus - Prebuilds 🤩
Nobody asked me, but if they had I would have said the announcement should have been Teams, Projects & Prebuilds 😅. How come?
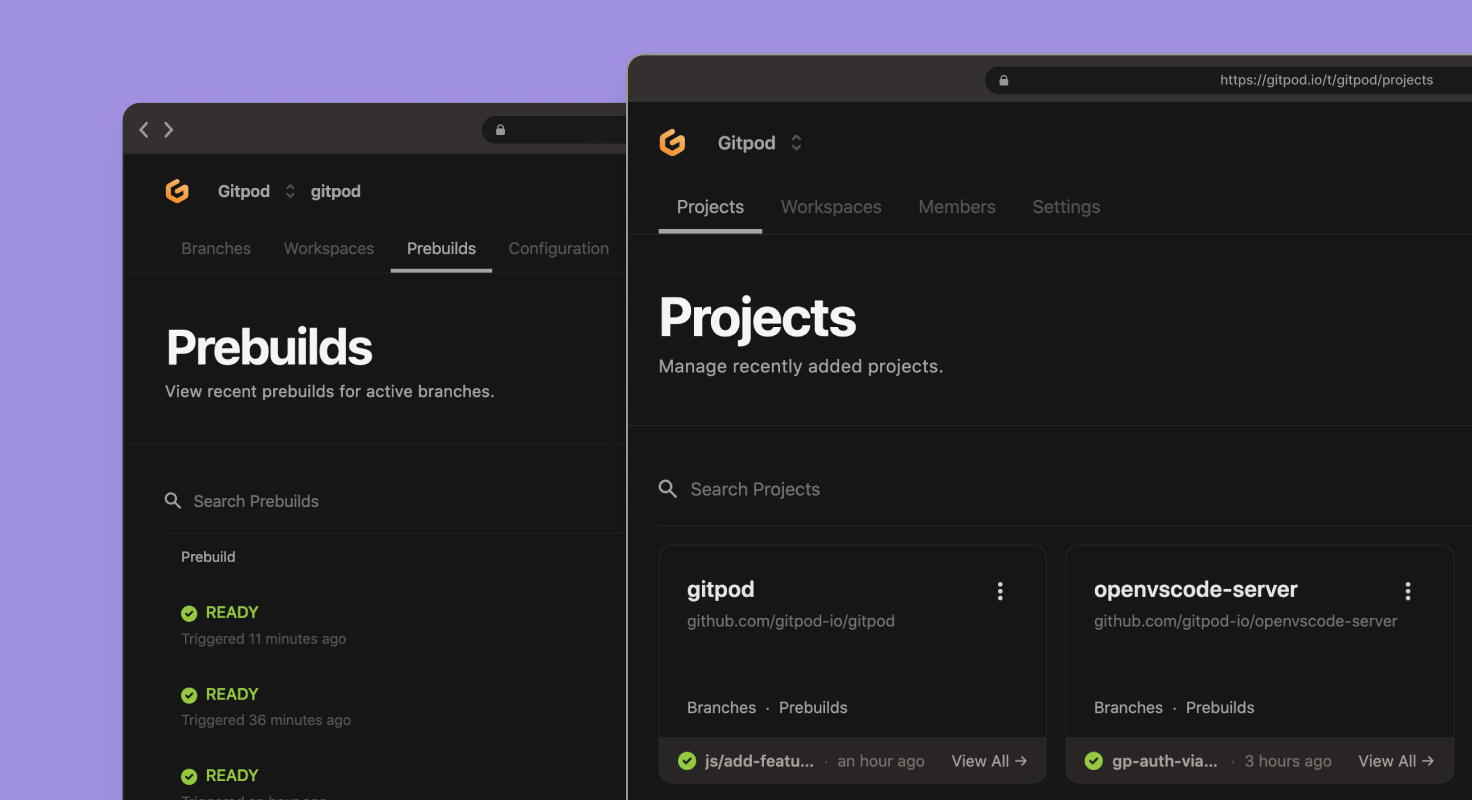
For the first time ever, we now show you each and every prebuild we run for your project! Check the status, view the logs or trigger new prebuilds from within the dashboard.
When you use the new onboarding workflow at gitpod.io/new, we help you kick off your first prebuild. With prebuilds, Gitpod builds your dev environment for each change you push to your repository. This means, when you’re ready to open a new workspace, it’ll already have all init start tasks executed.
You can learn more in the docs.
Expect more updates to all this over time. For now we’d love to hear about your experience. Please let us know in the feedback issue, contact us via Twitter @gitpod or chat with us at https://www.gitpod.io/chat.
![]()
![]()
![]()
![]()
Fixes and improvements
#5695 - Allows renaming of workspace description.
#5938 - Add 5 second interval automatic page reload to default 404 page for unserved ports. Thanks to @rohan-patra.
#5918 - [prebuilds] fix prebuild logs with multiple tasks
#5787 - improve websocket reconnection handling in the frontend
#5633 - Update code to 1.60.0
![]()
![]()
![]()
![]()
![]()

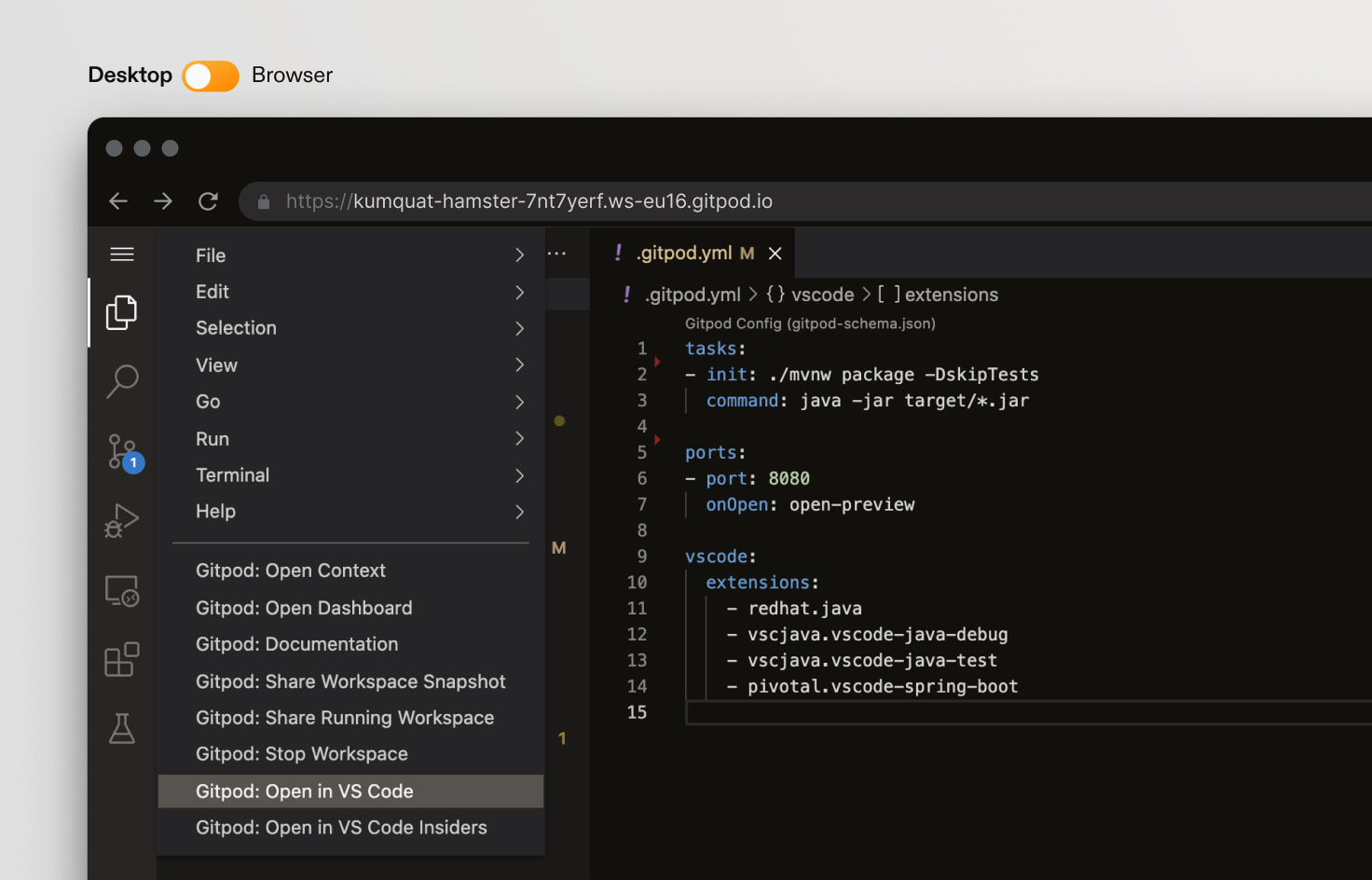
VS Code Desktop support
It’s here 🎉! Starting today, you can access Gitpod workspaces right from your locally installed VS Code - we call it “VS Code Desktop Support”. Yep, that’s right - keep your local settings1 and benefit from Gitpod’s high-spec servers & automated prebuilds. As you would expect, your code continues to stay in an ephemeral Gitpod workspace which keeps each of your projects nicely isolated from one another.
To get started, all it takes is two steps:
- Start a new Gitpod workspace (learn how in the docs).
- Open the command palette (⇧⌘P or Ctrl+Shift+P), type “Open in VS Code” and hit Enter.
This opens your local VS Code, connects to the Gitpod workspace and let’s you develop, test & debug your application as if it was running locally.
We continue to enhance this feature, but for now we’d love to hear about your experience. Please let us know in the feedback issue, contact us via Twitter @gitpod or chat with us at https://www.gitpod.io/chat.
If you are already familiar with the Local Companion app we announced in June, note that VS Code Desktop Support is built on top of it and you can continue to use the Local Companion app independently of VS Code.
1 may I add, yes this also means you get to keep your keyboard shortcuts just the way you prefer them. You know, Ctrl/Cmd + W to close an editor tab 😉.
Fixes and improvements
- #5511 - Breaking Change: Remove Theia settings and point to Code image
- #5633 - Update code to 1.60.0
- #4997 - OpenVSX proxy cache
- #5568 - GitLab users who have not completed the auth process on GitLab will be notified with an error message
- #5362 - [gitlab] Accept ’#’ sign in branches / context URLs
- #5180 - [docker-up] Update docker-compose and slirp4netns
- #5513 - [code] Add open dashboard menu option to home menu
- #5456 - vscode desktop on windows
![]()
![]()
![]()
![]()
![]()

Faster workspace startup times
A key metric we deeply care about at Gitpod (and I’m sure you do, too) is workspace startup time. In a world where you create and dispose of workspaces many times per day, the last thing you want is waiting for a workspace to start 🐌.
In this release, we made significant progress in lowering startup times 🏎. What initially may sound like complex changes turned out to be a +4 -4 pull request (#4847). Yay simplicity!
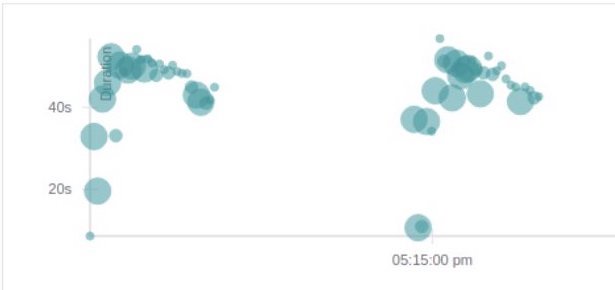
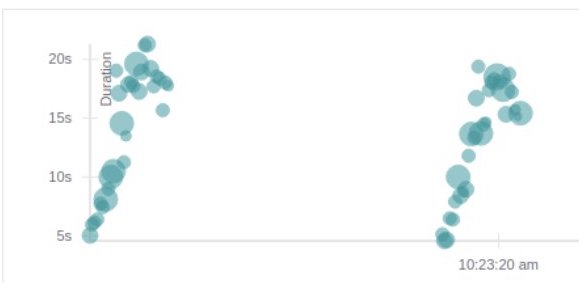
To give you an idea of the magnitute of improvement we’re talking about, here’s a before / after comparison with 30 workspaces started twice:
| Before | Now |
|---|---|
 |
 |
Did you pay close attention to the y-axis? From between 20 to 60 seconds down to 5 to 20 seconds!
Great work team, let’s shift our focus to other features. These improvements are certainly worth celebrating 🎂, but we’re hungry to drop these times by at least the same magnitude once or twice more! Team, finish your cake and get back to work 😉.
Please do let us know if you notice any differences with your project startup times. You can find us at www.gitpod.io/chat.
Fixes and improvements
- #4844 - Provide better feedback when gitpod.yml is invalid
- #4816 - [gp] env: handle multi-word values without quotes
- #4813 - [server] Handle releases/tag/
in GitHub context parser - #4743 - [code] confirm sharing
- #4738 - [code] serve each webview from own origin
- #4734 - [#4699] Handle error situations around /headless-logs endpoint
- #4115 - [server] store separate email used for commits (GitHub and GitLab). Thanks to @philschatz.
Gitpod Self-Hosted
We released 0.10.0 and updated the documentation to match. Head over to https://www.gitpod.io/docs/self-hosted/latest to get started.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

Introducing the Gitpod Local Companion app
As of today, you can access your Gitpod workspace from your local environment 🎉!
Why does this matter? Imagine you start a development server for your web application in Gitpod. You can preview that online at a https://nnnn-x.y.gitpod.io URL, where “nnnn” is the port your dev server listens on. Sometimes though, development features such as live reloading may not be compatible with that URL format and rather require something like http://localhost:10000 to communicate with the dev server.
With the Gitpod Local Companion app, localhost URLs can now access your dev server running in a Gitpod workspace. The best part of that: It works with any TCP port. You could run a MySQL database in your Gitpod workspace and access the database with your favourite GUI through localhost:3306.
To learn more and get started today, please see our introduction blog post.
Fixes and improvements
- #4548 - Breaking Change: Make ports configured in
.gitpod.ymlprivate by default when no value forvisibilityis given (was public). This change is for security reasons. - #4614 - Added a deprecation warning for Theia.
- #4543 - Deprecate
prebuildtask ingitpod.yml. - #4542 - Remove
idetask ingitpod.yml. - #4524 - Remove deprecated
openModesin `.gitpod.yml. - #4633 - Fix gp open/preview to await till VS Code UI is available.
- #3259 - Support VS Code web extensions which are running in a browser worker, (particularly Vim).
- #2879 - Fix unvalidated redirects (credit: Arif Khan from SaveBreach Team).
- #4580 - Support workspace sharing from VS Code.
- #4627 - Deprecate user uploaded extensions.
- #4560 - Fix out of order typing in terminals.
- #4589 - Add dodo to animals (thanks @a2br!).
- #4287 - Modify the “New Git Integration” experience to align with provider terminology (thanks @jordanhailey!).
- #4401, #4490, #4571 - Implement a new Teams UI in the dashboard (behind a feature flag).
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

Faster, incremental prebuilds
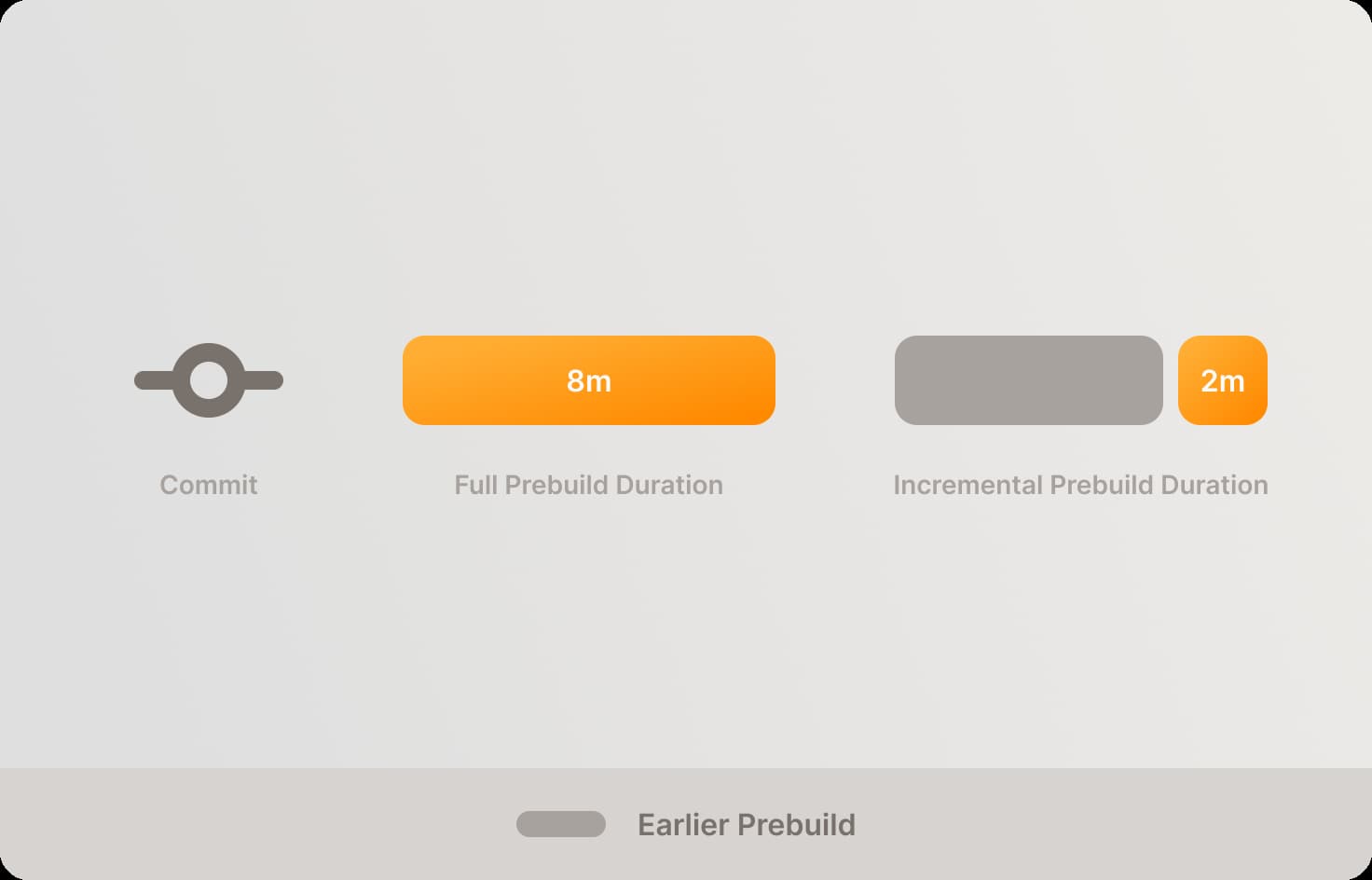
With prebuilds, Gitpod continuously builds your developer environment so that it is ready-to-code by the time you start a new workspace.
So far, Gitpod started each prebuild from a clean slate. With this latest release, Gitpod now supports incremental prebuilds, which means Gitpod will try to re-use a prebuild from an earlier commit in order to create new prebuilds faster. In short, it now takes less time for your prebuild to be ready after a new commit is pushed to your Git provider.
Note: This is a controlled feature release so that we can measure the performance impact on projects. There is nothing you need to do other than wait and at some point experience quicker prebuild times 🚀.
Fixes and improvements
- #3995 - Implement new Self-Hosted setup flow.
- #4170 - Hide “stopping” & unpinned workspaces from “Active” in the dashboard.
- #4118 - Fix Cross Origin Websocket Access (credit: Joern Schneeweisz from the GitLab Security Research Team).
![]()
![]()
![]()
![]()
![]()
![]()

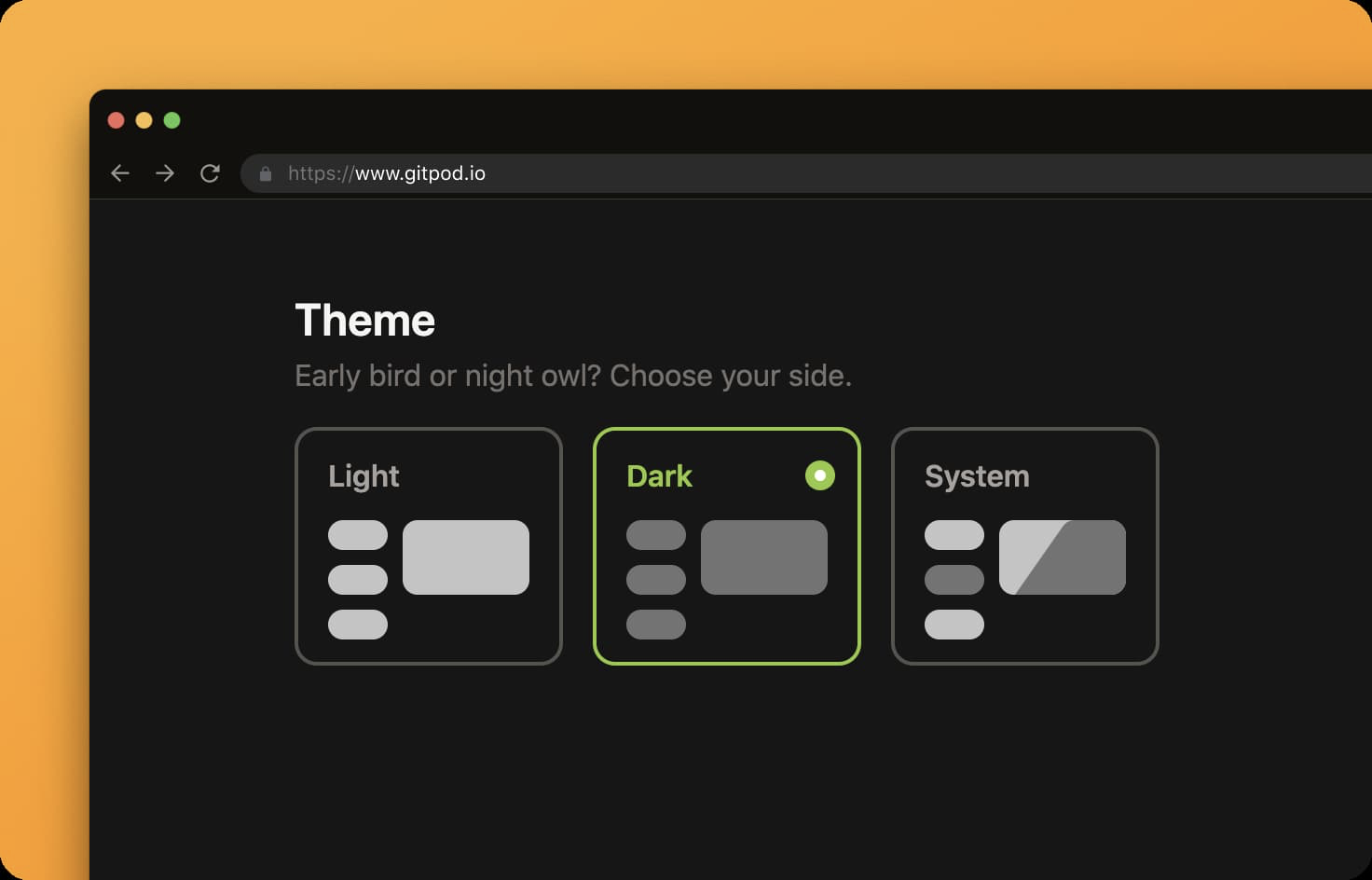
Hello Dark mode
We heard you and implemented a dashboard dark mode (PR #3901) 🌑! Head over to https://gitpod.io/preferences to pick the light or dark theme. Alternatively, select “System” and let us pick the theme that matches your system settings.
If you have specific feedback related to dark mode, please let us know in our feedback issue #3727 🙏🏻.
Fixes and improvements
- #3940 - Add OAuth2 host check (credit: Joern Schneeweisz from the GitLab Security Research Team).
- #4051 - Ask user for confirmation before deleting an environment variable.
- #4069 - Fix loading Gitpod’s dashboard in Safari less than v14.
- #3830 - Optimize Gitpod’s dashboard to make it lighter and load faster.
- #4018 - Make the Docker daemon in workspaces auto-start when needed by introducing a socket activated ‘sudo docker-up’.
- #3945 - UX: Fix accidental workspace deletion when using the ‘Enter’ key.
- #3938 - Also show environment variables with identical names but different scopes in the dashboard.
- #3866 - Fix quantity type conversion in Team plans.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

🍊 Dashboard Redesign
Aligned with our Next Chapter for Gitpod announcement, we reimplemented and redesigned the Gitpod dashboard!
Technical improvements under the hood result in a more performant, snappier dashboard. We would love to hear your feedback and learn how we can provide you with an even better experience. Please provide your comments in our feedback issue #3727 🙏🏻.
![]()
![]()
![]()
![]()
![]()
![]()

Synchronize Theia user settings with VS Code
We recently launched support for VS Code.
If you switch your editor to VS Code, your user settings and extensions configured in Theia will be synchronized with VS Code automatically when you start a new workspace (unless you manually uploaded an extension).
Fixes and improvements
- #3087 - Remove the privileged feature flag.
- #3175 - Fix Env Var context parsing.
- #3177 - [supervisor] Let supervisor fail when first IDE start fails.
- #3182 - [registry-facade] Remove feature flag.
- #3228 - Allow air-gap Gitpod installations.
- Improved workspace startup time in high-load situations.
- Started to adopt the controller framework which will lead to Gitpod producing less load on the Kubernetes API.
![]()
![]()
![]()
![]()
![]()
![]()
![]()